OtterCTF - Ascii Art
web miscSpecial thanks go to ZangoBot, who helped me with the image processing part of this challenge.
Challenge description
Look at my new picture 2 ascii art website!
I think I hid something secret there but i don't remember what it was...
http://otterctf.com:8000
Hint: This is not a pwn challenge, do not hack the server.
format: CTF{flag}
1. Please use Ultra Otter browser
This step is pretty easy.
When you first land on the web page, it displays the following message:
Please use our Ultra Otter browser to use our P2TaaS(Picture To Text as a Service)
This is a hint to changing your User Agent into Ultra Otter.
We solved this step by setting a custom User Agent in Chromium using the tab “Network Conditions” (if you don’t know how to do that, see this)
Once this is set, it will send you to the actual website.
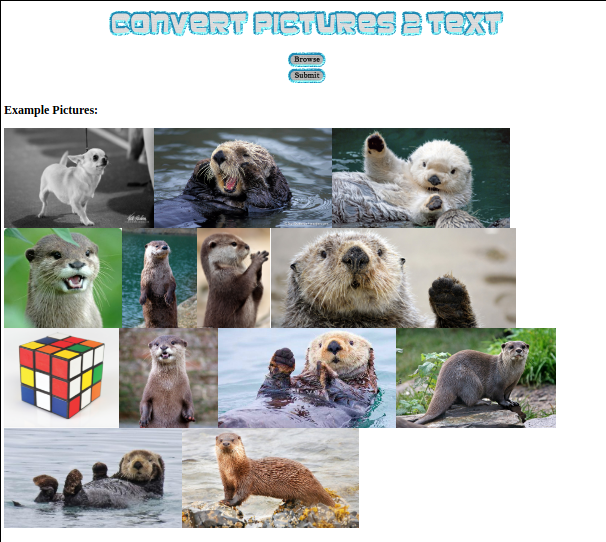
2. P2TaaS Website

This page displays a Picture-to-Text service which converts an uploaded image into a compressed ASCII Art version (it compresses by grouping spaces and putting a list of the number of subsequent spaces at the end of each line).
In addition, it displays a list of “Example Pictures” on the bottom, which are mainly otter pictures and a picture of a Rubik’s Cube, which will come in handy later.
After a while, we found out that the conversion service was actually useless to solving the challenge, but we found that directory listing was enabled on the server.
3. Find the secret
All example pictures are stored in the /static folder, which is also listable.
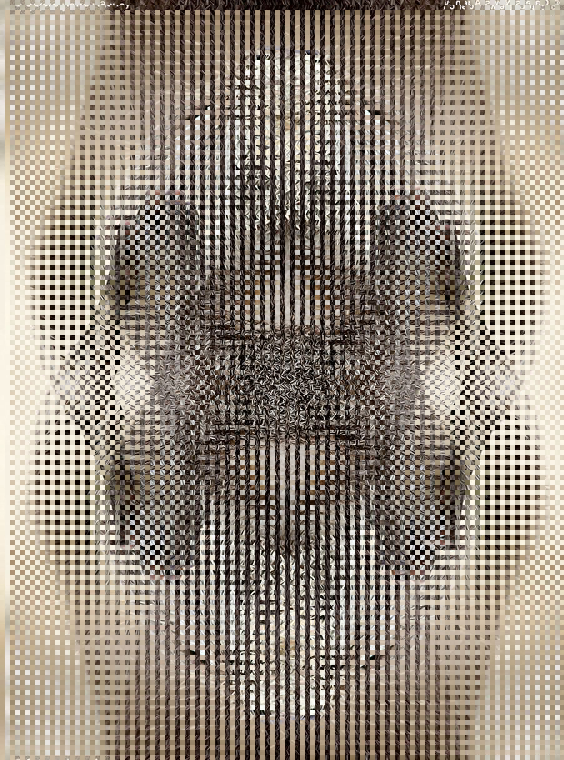
In this folder, you can find all example pictures, logos, buttons, and also this weird picture:

4. Solving the Rubik’s Cube
This step mainly consisted in slicing the image in parts, both vertically and horizontally, and “rotating” the horizontal slices twice.
This is done via the solve.py script using the scikit-image Python package.

5. StegSolve
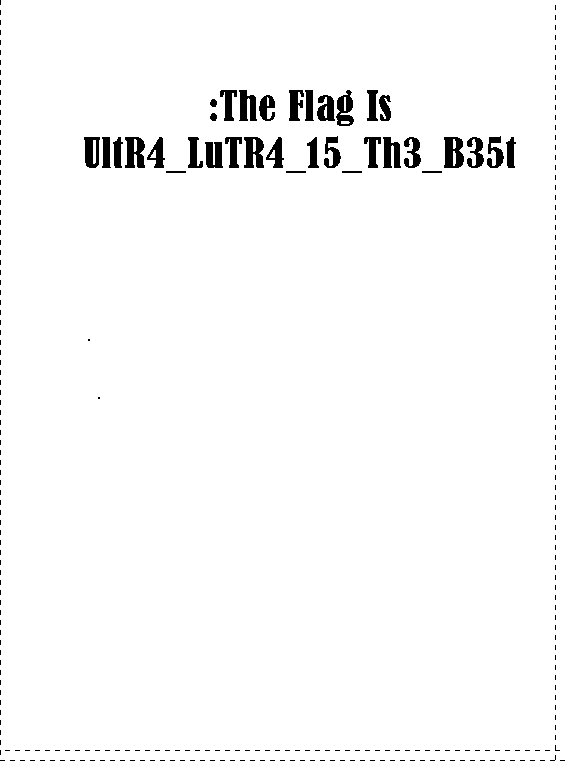
The last step of this challenge was a Steganography step.
Using stegsolve (we have our custom version, made by Giotino) and going in the Alpha 0 channel, we finally found the flag!